「使い慣れてきたけど、どんなことできたんだっけ」なひとが雑に書いた、使い方のメモです。
網羅はしてませんし、手取り足取りでもありませんが、参考になればさいわいです。
使い方がわかってくるとすばらしく便利なツールだよ!
使い方がわかってくるとすばらしく便利なツールだよ!
お探しの情報はCtrl+Fキーでページ内検索してみてください。
公式サイト様はこちら。ここの講座は読みましょう!→「AzSky」
ブラシのことを知りたい・ブラシ欲しい→ Pixivに行って「AzDrawing2 ブラシ」で検索がおすすめ。
テクスチャを探している→ AzDrawing用としてはあまり配布されていないと思うので、AzPainter用や、その他の、
利用規約に問題のないものを探してみてください。
別の記事も書きました。
ブラシのデータを置いてます。
以下、本編。
(アズドって略すのがいいのかアズドロがいいのかよく、わからないな)
<とりあえずの知識>
(↑Azdrawing2でつくったgifアニメ)
(↑ブラシの例)
(↑よくある注意点とか、サブメニューが出る場所とか)
アズペ(AzPainter)と何がちがうの?
→単色アルファ付き8bitレイヤー。(1レイヤーにつき、1色と透明度だけが使える。)
キャンバス回転できる。サイズは9999x9999pxまで使える。
ブラシ設定が豊富。形状も変えられる。
消しゴムもブラシと同じようにカスタマイズできる。
消しゴムもブラシと同じようにカスタマイズできる。
漫画むけ機能が多い。定規でスピード線とか。
gifアニメを作れる(色は単色の8bit+背景色)。 など。
色はどうやって変えるの?
→レイヤをダブルクリック。
よく使う色は登録しておけば右クリックサブメニューからよびだせる。
ブラシはどうやって追加するの?
→ブラシ一覧で右クリックしてみる。
→ブラシの一種です。「塗りタイプ」を「消しゴム」に変えることで、どのブラシも消しゴム化します。
「図形消しゴム」というツールもあります。投げ縄で消せたりします。
テクスチャの追加は?
→「texture」というフォルダに画像を入れる。
素材の規格についてはヘルプを読んでね。
トーンの貼り方は?
→方法その1…「フィルタ」の「アミトーン生成」。適用したい部分をあらかじめ選択範囲で囲ってから使う。
1と2があるが、操作性の良いほうを使えばいい。
方法その2…「テクスチャ」を使う。(トーン素材はつくるか探すかして用意する必要がある。)
まず「オプションウィンドウ」でテクスチャを選び、
あとは、「比較上書き」にしたブラシで塗るもよし。バケツで塗りつぶすもよし。
べた塗りの後にテクスチャを選び、「フィルタ」の「テクスチャ適用」を使う方法もある。
方法その3…半透明で塗ってから「フィルタ」の「ハーフトーン」。
部分的な加工をする際の共通事項ですが、選択範囲のほかに、「マスク」や「他のレイヤと操作」も使えます。やりやすい方法で。
印刷は?
→できない。別のソフトを使う。
ファイルって複数開けないの?
→できない。ソフト自体の複数起動とか、画像をレイヤーとして取り込むことはできる。
線画をほかのソフトに取り込むには?
→方法その1…「編集」→「全体のイメージをコピー」
クリップボードを使ったコピペができます。
ただしこれだと背景ごとコピーされるので、
レイヤーの合成モードを「乗算」にするなど工夫が必要。
アズペに貼り付ける場合は、レイヤー1枚ごとで、アルファ値つきのコピペができます。
アズドロでコピー→「編集」→「現在のレイヤをコピー(32bit)」
アズペでペースト→「編集」→「クリップボード」→「新規レイヤに貼り付け(アルファ有効)」
(逆のやりとりもできるよ。)
(逆のやりとりもできるよ。)
方法その2…「ファイル」→「アルファ付きPNGに保存」
透明部分ありで画像を保存できます。
(レイヤー1枚だけを保存したいときはレイヤウィンドウの▼ボタンを押してみてね。)
(レイヤー1枚だけを保存したいときはレイヤウィンドウの▼ボタンを押してみてね。)
その他…レイヤーを保持したい場合は、PSD(フォトショ形式)やAPD(アズペ形式)があります。
AzPainter2だったらADW形式も読み込めます。(が、アズぺ内でそのまま上書き保存すると色が死んじゃう。)
「各レイヤを連番保存」もあるよ。
AzPainter2だったらADW形式も読み込めます。(が、アズぺ内でそのまま上書き保存すると色が死んじゃう。)
「各レイヤを連番保存」もあるよ。
「真っ黒」系トラブル。
(開いたファイルが黒い…色がない…ブラシ画像がヘン…テクスチャが真っ黒…)
→pngが開けなかったり真っ黒だったりということがよくあります。
形式の違いが原因かもしれません。
他のソフトで保存しなおしてみてください。(ただし画像ファイルから透明部分がなくなります)↓↓↓AzPainter2の場合。PNGで保存。そのとき「8bit/24bitカラー」という方を選択。
Photoshopの場合。「Web用に保存」でpngの24bitで透明部分なし。
JTrimの場合。上書き保存。
なんか勝手にグレースケール化したんだけど?という場合は「仕様です」。
adw形式以外は、読み込むとき、黒+アルファ値に書き換えられるため、カラーは破棄されます。
カラーの保存はできても、カラーの読み込みはできないという法則があります。…adw形式以外は。
→ペンタブを再起動させればなおるかもしれません。
わたしの環境(Windows7 64bit)だと、
まずAzdrawing2は閉じておいて、
「Windows」フォルダ内の「System32」というフォルダに入っている「service.msc」を開き、
「TabletServicePen」という項目を右クリック→「再起動」
でなおります。
あくまでわたしの環境だと、だよ!
使い方わからない。
→ヘルプをみる。ヘルプこわくない。
メニューやウィンドウをじっくりみる。
* * * * *
以下は、個人的な備忘録に、ちょっと説明を加えた程度のメモです。
基本的なことは飛ばし気味です。ブラシ設定については触れていません。
読みにくいです。
ショートカットについて。
スクロール・倍率(ズーム)・回転は、キャンバス操作の三種の神器だよ!
ツールウィンドウからも操作できるけど、ショートカット+ドラッグの方法がすばやいので好きです。
あとよく使うのは。Shift+左ドラッグ(左右)でブラシのサイズ変更。
よく使う操作は、今すぐ「キー設定」でショートカット登録。
「ブラシ」を「B」にしたり、覚えやすく…。
(わたしはすぐ忘れるので、Photoshopなどのよく使うツールと、なるべく同じにします)
キー設定の、「キー+操作」系は、
キーを押している間だけそのツール(とか描画タイプ)を使えるようにするショートカット設定です。
(私の場合、ブラシ以外のツールはもっぱらこれで済ませてます。らくです。)
わたしが最もよく使うショートカットのひとつに「Delete」(消去)があります。
ばーっといっきに消したいときに。
これ、レイヤウィンドウの、消しゴムアイコン(カレントレイヤ消去)をクリックすることでも同じように消せるんですが、
ちょっとだけ仕様が違うみたいです。
Deleteキー→テクスチャありのときはテクスチャが反映される。
レイヤウィンドウの「カレントレイヤ消去」→テクスチャ無視してきれいさっぱり消去
保存について。
独自形式はadwです。
アズドロで開きなおす必要がある場合、これで保存するのがベストです。
これじゃないとレイヤーごとの色を読み込めません。
他の形式だと、カラーの保存はできても、カラーの読み込みはできないのです。
アズドロで開きなおすと、すべて黒の8bitに書き換えられます。
(例えば、アズドロさんでpsd形式の保存をしたとします。レイヤーを色分けしたはずのファイルです。
それをアズドロさんで開きなおすと、ぜんぶのレイヤーが黒になっています。びびります。
でも、レイヤーの色が黒でしか保存できなかったということではありません。
アズドロさんが読み込めないだけで、ちゃんと保存はできているはずです。アズぺあたりで確かめてみてください。)
そのあたりの理解が必要だと思います。
azdselファイルなるものをインポートとエクスポートできますね…。
選択範囲を保存できるんですか。
選択範囲を…っていうのは、その範囲内のイラストのことではなくて、
選択範囲の形状と位置のことです。
イメージをpng、選択範囲をadzselで同時に出力/入力できます。
「イメージの一部分を他のソフトで加工した後で、同じ場所に戻したい場合に便利です。」
てなことがヘルプに書いてありますが。
この機能はまだ試したことがない…。
フィルタについて。
「テクスチャ適用」とか「レベル補正」とかすごく便利なんだけど説明は略。(おい)
2値化(ディザ)は、グラデーションなどのグレー塗り(というか半透明)を、
粗い印刷でもつぶれないよう、単色(というか半透明なし)に書き換える技術です。
(↑トーンの手段いろいろ)
アズドロはweb向けではありますが。
印刷向けモノクロ原稿をつくるにはどうするべきかちょっと考えてみました。(あんまり詳しくないけど)
モノクロ印刷のためには、アンチエイリアスやらグレーやら半透明のない、黒か白…つまり2値にしあげる必要があります。
アンチエイリアスとはこれ↓のことです。
デジタル画像をきれいにみせるためのぼかしのようなものですが、モノクロ印刷のときは使いません。
(使っててもあとから2値化したりとか)
アンチエイリアスとさよならをすると、
ドットのギザギザが気になるかもしれませんが、解像度を高くすれば問題ありません。
印刷物の解像度は、300~350dpiが一般的ですが、
モノクロで線画の場合、600~1200dpi必要だと印刷関係のひとが言ってました。
ちなみに新聞は150dpiだそうです。
2値化といえばトーン。
「フィルタ」に「アミトーン生成」や「ハーフトーン」があります。
ただし、これらはモアレが気になるかもしれません。
半透明で塗って「2値化(ディザ)」のフィルタを使うという手もありますが、
網目の大きさを思い通りにできないので、解像度によっては細かすぎるかもしれません。
安定安心確実なのはテクスチャを用意することじゃないでしょうか。
印刷漫画のトーンだったらねこまたぎくらぶさんのとか。)
グレースケールを、2値に変換したい場合もあると思います。例えばグラデーション。
そういうときはフィルタの「2値化(ディザ)」か、「ハーフトーン」です。
「ハーフトーン」を使うのが王道かもしれませんが、
Oh…モアレが…
寸分の狂いも許せないような場合は、別のソフトを探すしかありません。
フリーソフトで試した限りだと、猫ペイントのアミトーン化できるレイヤーモードが良いかんじでした(有志の方が作成したプラグイン)。
クリスタやPhotoshopならトーン化できるし講座もいろいろあるよ…お金はいるけど…。
GIMPあたりでなにかいい方法があるかもしれないけど詳しくないのでごめんにゃさい。
「他のレイヤと操作」は使いこなせるとカシコイ気分。
「値を引く」と「値を乗算」はよくマスクがわりに使います。
カレントレイヤ(選択中のレイヤ)を、部分的に透明・半透明にしたいってとき便利です。
(このソフトの場合、レイヤウィンドウで指定できるマスクは「描画時」にしか適用されない仕様です。
描いてしまったあとになって、決まった形で消したくなった場合、
「他のレイヤと操作」が役に立ちます。)
にしても。
「色を合成」と「値を足す」のちがいがわからない。だれか教えてください。
(追記 : 最近ちがいを理解しました!やったね!でも説明は略)
縁取りは、袋文字つくったり。線を太らせたり。
ツールについて。
「ドットペン」の、「細線」機能とは…。
1ピクセルやなんかのドットは、ガタついた線が不自然に太くなってしまうんですが、
「細線」にチェックを入れると、自動で均等にしてくれます。
フィルタの「1pxドット線の補正」も同じです。
均一な一本の線を目指すわけですね。
ドットペンの太さってどこで変えるの?
というとき。
「オプション」ウィンドウの「ツール」タブで変えられます。
(定規とかテクスチャのタブが入ってるウィンドウです。)
そのタブは、選択しているツールによって、表示される設定項目が変わります。
ツールを「ブラシ」とかにしてるとなんにも表示されない。
「ほうこんなことが!」って発見がいろいろあるところなので、
ツールを変えて、いろいろ試してみましょー。
「不透明範囲消し」って要は、塗りつぶし消しゴム。みたいな。ちょっとちがうか。
塗りつぶし系の機能って充実してますね。
全面的に、あるいは選択範囲内すべてを塗るなら、メニューの「選択範囲」→「塗りつぶし」です。
(ショートカットはInsert)
閉じた線の中ならツールの「塗りつぶし」。
「図形塗りつぶし」は投げ縄も使える。
塗りそこねの隙間を埋めるのに「閉領域塗りつぶし」は重宝。マスクとか白マット作るときにも活躍。
余談ですが、白マット便利だよ白マット。
クリスタの講座を読んでいて知ったテクニックなんですが、アズドロでも有効です。
消すのではなく白で隠すという発想…。
人物や文字のレイヤーと、背景のレイヤーの間に白のレイヤーで一枚マットを作ってあげれば
背景の一部をわざわざ消さなくても済みます。いろんなところで使える技。
吹き出しの下にも使えるし、枠線の外に使えば絵がはみ出ようともどんとこいです。
↓下の例でいうと、まず「スッタカター」なレイヤーの複製をつくって、中身を真っ黒に塗りつぶします。
そのレイヤーの色を白にすればOK。
主役が背景に埋没しないように「フィルタ」の「縁取り」で白を拡張すると、漫画っぽくなっていいかんじです。
やっぱ最終的には背景の必要ない部分を消したい…てな場合は「他のレイヤと操作」の出番です。
(背景から白マットの値を引く。)
レイヤウィンドウの塗りつぶしアイコンをONにすると、
そのレイヤを参照して、別レイヤで塗りつぶせます。線画を指定しときましょう。
塗りつぶしの参照レイヤは複数指定できます。
線の隙間を描き足したいときやアニメ塗りの境界線描きたいとき、
別レイヤも参照指定して使えば、線画を改変しなくて済む。
塗りつぶしの濃度は。
普通はオプションウィンドウのツールタブで設定します。
環境設定で「選択ブラシの濃度を使う」にチェックして、ブラシと同じ濃度にするのもいいです。
方法論はいろいろありそう。
グラデーション、自分の好きなように編集できたのですね…。はじめて気がついた。
しかも登録もできる。便利だなー!
(これもオプションウィンドウのツールタブです)
レイヤの「グループ化」は移動ツールでのみ効果があるので、
同時に拡大縮小をしたりなんかはできない。ちょっと残念。
できないついでにいうと、選択範囲をつかった拡大縮小はできない。
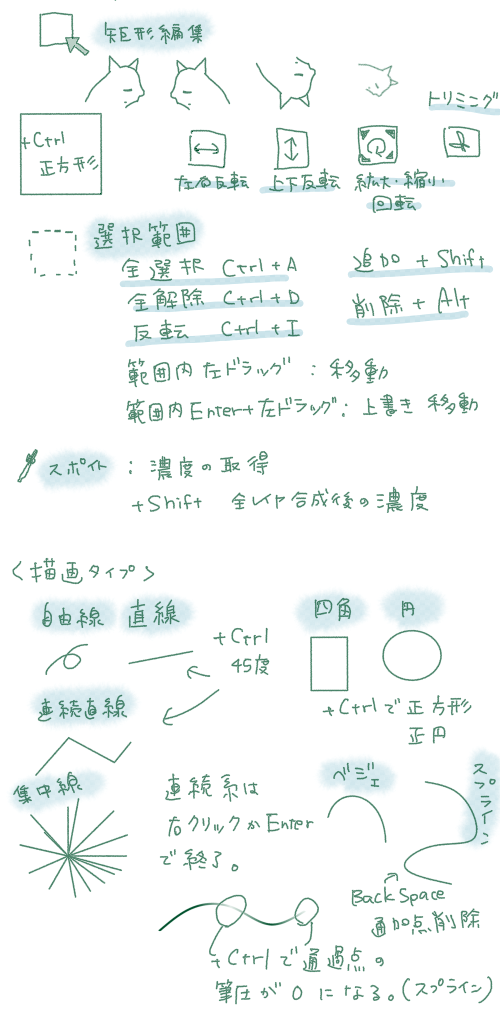
部分的な拡大縮小(と反転・回転・トリミング)は矩形編集ツールを使います。
関連して。画像全体の拡縮や反転は、メニューバーの「編集」からです。
選択範囲、投げ縄がつかえるのがすごい。便利なので投げ縄なげまくってる。
追加(+Shift)・削除(+Alt)のショートカットも知ってると楽できる。
あと、解除のCtrl+D。使用頻度高い。
四角形や円などの図形は、基本的にはブラシツールを使います。
描画タイプを変えることで、選択中のブラシの筆跡のまま、図形が描けます。
図形塗りつぶしというツールもあるよ。
ベジェやスプラインはきれいな曲線を引けます。
操作は慣れが必要ですが、便利です。
(なーんていってるけど私はつかってない)
ベジェの使い方は公式のここにある講座を参考にどうぞ。(アズペの講座ですがベジェの操作は同じなので)
直線とベジェは、オプションウィンドウで「入り」「抜き」を設定できます。
スプラインも、Ctrlキーを押しながらつけた通過点の筆圧を0にできるので、
強弱のある線をきれいに引けます。
選択中のブラシの筆圧が最低=100%な均一な線に設定されてると、
Ctrl押しても線に変化が出ないので注意。
<追記 描画タイプで書き忘れてたこといくつか。>
連続直線はBackSpaceで始点とつながる。
多角形塗りつぶしの時はESCで描画キャンセルできる。
選択範囲ツールには描画タイプ「ブラシ」がある。いま選択中のブラシで選択範囲を指定できる。
レイヤについて。
レイヤ関係のショートカットってたくさんあるみたいですね。
レイヤウィンドウの▼をクリックするといろいろでてきます。
わたしは、下書きやメモ書きをチェックレイヤにしてます。
Ctrl+Shift+Qで表示/非表示を素早く切り替えられる。
マスクをつかえば、塗るときはみ出す心配がなくなります。
(「選択範囲」や「ほかのレイヤと操作」でも似たようなことはできる)
フィルタの「反転」で、マスクレイヤの濃淡をチェンジして使ってみたりも。
「下レイヤをマスク」を使うには、「マスク指定」のアイコンをダブルクリックか、Shft+クリック。
他のソフトで言うクリッピングです。
塗りつぶし参照指定にはいつもお世話になってます。
別レイヤーで塗りつぶしたい時はこれ。
アニメーションについて。
レイヤを下から順番に見せていくことで、アニメができます。
最低でもレイヤが2枚あればできる。
何もかまわなければ、レイヤは「通常フレーム」というタイプになってます。
「サブフレーム」や「共通フレーム」というのに変えることもできます。
こういうのを使えば、1フレーム内でレイヤ複数枚の表現ができたりします。
(1フレーム1枚だと思い込んでました最初)
アニメーション編集モードが描きやすいです。
アニメツール界でオニオンスキンと呼ばれている機能で、前フレームの絵が透けて見えます。
ツールウィンドウのボタンか、「表示」→「アニメーション編集モード」です。
プレビューは、「表示」→「アニメーションテスト」。(ショートカットはF9)
gifアニメの場合、色やFPSは、保存するときに決めます。
レイヤの色設定や、アニメーションテストのFPSは反映されない。
もともとgifアニメーションの仕様自体が最大256色ですから、フルカラーはのぞめないです。
透明度だけで256色ぶんです。
他のソフト…Photoshopなどでのgifアニメ制作なら、カラーでも256色に減色すればできそうですが。
1フレームというのはいわゆる1コマのこと。
FPSはコマの速さのこと。
一般的なアニメは24FPS…と聞くけど、いろいろのようです。
1秒あたりに24枚も描いたりするのはすごい大変そう…。
このページの最初に上げた猫のGIFアニメは5FPSくらい。(かなりカクカク)
保存は「ファイル」→「アニメーションGIF出力」。
描くだけ描いて、別ソフトで動画にしたい。などの場合には、「各レイヤを連番出力」が便利かも。
簡単な例。だいたい1秒に1回まばたきする女の子。↓
レイヤと、保存のときの設定はこうなってます↓
レイヤをダブルクリックで出る「レイヤ設定」に、アニメのタイプと表示フレーム数を操作する項目があります。
(タイプだけだったら右クリックサブメニューからでも)
アニメーションさせるレイヤは「通常フレーム」です。「アニメ01」のレイヤだけ表示を8フレームと、長くしました。
おめめ以外は動かないので「共通フレーム」。
下書きは必要ないので「非表示」。
シンプルに考えれば「通常フレーム」さえあればアニメはできますが、
効率の面で「共通フレーム」などのタイプもつかってみるといいんじゃないでしょうか。
この例では使ってませんが、
「サブフレーム」なら、「通常フレーム」にレイヤー構造をもたせることもできます。
ところで。
わたしの記憶が確かならWindowsの標準で入っている画像ビューアだと、gifアニメは動いてくれなかったかと思います。
動作確認ができないですよね。
このさい別のビューアを導入してみてはどうでしょうか。
わたしはMassiGraというフリーソフトをつかってます。シンプルでおすすめ。
(前はIrfanView使ってたけど機能多すぎて持て余した)
その他について。
定規。(オプションウィンドウにある)
直線あるいは円しか引けないモードになります。(スピード線とか集中線とか枠線とかいろいろ使える)
自由線のときだけ使えます。
Alt押しながらクリックかドラッグで、角度やら中心やらが決まります。
+Ctrlで45度きざみができます。
よく使う設定を、登録できます。
ちなみに。ツールウィンドウにある「ものさし」は「定規」とは別物です。
ものさしは長さをはかる道具です。
ドラッグしたぶんの、距離や角度をステータスバーに表示してくれます。
比率を決めてものを描く場合とか、便利そうですね。
あと、テクスチャやブラシ画像を、手早く「なし」あるいは「デフォルト」にするには、
(それぞれの設定ウィンドウの素材ファイル名を)右クリックです。
右クリックです。右クリック…。(大事なことなので3回言いました。)
これ、ずいぶん後になって気がついたんです。ずっとめんどうなやり方で戻してたヨ…。
というわけで、知らなかった機能がたくさんでした。
すぐには手足になってくれないかも。
どんなふうに道具を使うかっていうのも、創造の一部ですよね。
自由に使っていきましょう。
読みにくいメモ書きにつきあってくださってありがとうございました。
















73才男性です。昨年Corel Painterで色々描くようになりました。なかなか使いづらい。
返信削除さて、この3ヶ月ほどZentanglingというのをやってるんですが、黒一色で描いています。
そんな用途にAzDrawingに遭遇。AzDrawingいいですね。ヘルプの他にと、説明を探してたらオタク様のページに行き当たりました。このページの説明すごくいいです。印刷して参考書にさせてもらいます。ありがとうございます。